从2011年毕业到现在,我从事了18个月的AS3工作和3个月的php工作。
现将AS3的一些技巧和心得整理出来,以供备忘和参考。
obj.scaleX = -obj.scaleX;
垂直翻转对象:
obj.scaleY = -obj.scaleY;
doubleClick事件
要使MouseEvent.DOUBLE_CLICK事件能够正常工作,必须设置目标的
doubleClickEnabled为true且mouseChildren为false。
mc.doubleClickEnabled = true;
mc.mouseChildren = false;
mc.addEventListener( MouseEvent.DOUBLE_CLICK, doubleClickHandler );
hitArea属性
Sprite的hitArea属性的官方定义是:
指定一个 sprite 用作另一个 sprite 的点击区域。如果 hitArea 属性不存在或者其值为 null 或 undefined,则 Sprite 本身将用作点击区域。hitArea 属性的值可以是对 Sprite 对象的引用。
例如:
a.hitArea = b;
意思是将b作为a的点击区域。
两点注意事项:
- 必须将b的mouseEnabled设为false,否则a可能不会触发点击事件
- 最好将a的mouseChildren设为false,否则a的子项可能触发click事件,从而引起困惑
所以,使用hitArea的最佳方式为:
a.hitArea = b;
b.mouseEnabled = false;
a.mouseChildren = false;
getDefinitionByName获取SWC中的类
若要使用getDefinitionByName方法从swc中获取类,则需要链接SWC中的所有类。否则会得不到该类定义。
具体方式为,添加编译器参数:-include-libraries url,url表示swc所在的目录路径。
编译时加载XML
区别于用loader在运行时加载XML,以下方式可以在编译时加载XML文件。
//source表示要嵌入的XML的路径 不需要分号!
[Embed(source="config.xml", mimeType="application/octet-stream")]
//这句声明必须紧接着上一个语句
private var config:Class;
//使用方式
//confXML即为config.xml的XML类
var confXML:XML = XML(new config);
跨域和外部访问JS
背景:a.swf和b.swf不在同一个根域名下,a.swf和c.js不在同一根域名下。
跨域XML crossdomain.xml
JS通信 参数和返回值
允许JS回调SWF函数
<param name="allowScriptAccess" value="always" />
如果是用swfobject.js嵌入,则设置params参数为:params.allowscriptaccess = "always";
a.swf代码需要调用Security.allowDomain( "*" );
来允许c.js回调a.swf中的回调函数。
GreenSock
GreenSock是一个轻量稳定易用的AS3缓动类库。
GreenSock的作者Jack提供了一些使用的
技巧和建议。
下面是节选的翻译。
使用TweenMax时,可以开启一些缓动的算法加速。
FastEase.activate( [ Linear, Quad, Strong ] );
上述语句只需要全局执行一次,便可带来TweenMax在使用Linear,Quad和Strong等ease函数时的算法加速。
注意TweenLite没有该加速功能,这也是TweenLite比TweenMax体积更小的原因之一。
使用TranformMatrixPlugin来加速旋转和缩放的缓动。
TweenLite.to( mc, 1, { scaleX:2, scaleY:2, rotation:30 } );
//下面的语句会更快一些
TweenLite.to( mc, 1, { transformMatrix:{ scaleX:2, scaleY:2, rotation:30 } } );
使用TranformMatrixPlugin时必须先激活此插件。
TweenPlugin.activate( [ TransformMatrixPlugin ] );
使用TranformMatrixPlugin时,需要保证mc同时只能有一个缓动进行,否则会出现诡异的现象。
使用字符串参数来表示相对位置。
//这两句代码是等效的
TweenLite.to( mc, 1, { y: mc.y - 100 } );
//使用字符串来表示相对位置
TweenLite.to( mc, 1, { y: "-100" } );
使用TweenMax.allTo()来操作拥有相同缓动变量的对象
TweenMax.to( btn1, 1, { alpha:0, y:"100", delay:0 } );
TweenMax.to( btn2, 1, { alpha:0, y:"100", delay:0.1 } );
TweenMax.to( btn3, 1, { alpha:0, y:"100", delay:0.2 } );
//上面三句代码和下面的一句代码是等效的
TweenMax.allTo([btn1, btn2, btn3], 1, {alpha:0, y:"100"}, 0.1);
IDE
快捷键
- 调试:F11
- 快速向上复制选中块:Ctrl+Alt+↑
- 快速向下复制选中块:Ctrl+Alt+↓
- 快速跳转行:Ctrl+L
- 自动缩进:Ctrl+I
- 去除不必要的import语句:Ctrl+Shift+O
- 全局搜索:Ctrl+H
- 文件内搜索:Ctrl+F
- 快速打开文件:Ctrl+Shift+R
- 快速大纲:Ctrl+O
- 代码提示:ALt+/
- 快速跳转至上一次编辑位置:Ctrl+Q
- 行注释和解注释:Ctrl+/
- 块注释和解注释:Ctrl+Shift+C
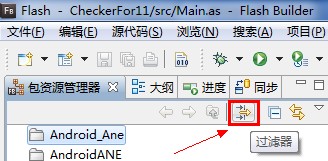
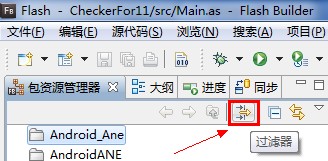
过滤器

性能优化手段
- 多数情况下,尽可能使用回调函数而非事件,事件侦听会消耗额外的帧处理时间和一部分内存。
- 将不需要鼠标事件响应的显示对象的mouseEnabled和mouseChildren设为false。
- 尽可能减少需要重绘物件的大小以减少不必要的渲染区域。
- 矢量运算需要消耗大量CPU计算,如果矢量太多,帧率会急剧下降,可用位图替代。
- 使用对象池来缓存对象,达到对象重用,而不是每次都new一个对象出来。
- 若渲染压力大,但是对显示质量要求不高,可以将舞台的显示效果降低。
stage.quality = StageQuality.LOW;
- 减少Timer的对象个数,在一个Timer事件上尽可能只用一个侦听函数进行侦听,然后在此侦听函数内做不同的处理。
- 尽可能使用Vector而非Array
- 对于文本框,尽可能使用appendText()而非”+=”来添加文本